
Comment intégrer le paiement Stripe Connect dans votre app FlutterFlow
24 oct. 2024
10 minutes de lecture
Salut les devs ! 👋 Aujourd'hui, on va voir comment intégrer proprement le Payment Sheet de Stripe Connect dans votre application FlutterFlow. Je sais que beaucoup d'entre vous cherchent à ajouter des paiements à leurs apps, alors j'ai créé une solution simple mais robuste que vous pourrez facilement adapter à vos besoins.
Comprendre Stripe Connect et les Payment Intents
Avant de plonger dans l'implémentation, clarifions quelques concepts clés :
Qu'est-ce que Stripe Connect ?
Stripe Connect est la solution de Stripe pour les marketplaces et les plateformes multi-vendeurs. Elle permet de :
Gérer les paiements entre clients et vendeurs
Automatiser les reversements aux vendeurs
Gérer les commissions de plateforme
Respecter les réglementations locales pour les paiements
Les Payment Intents expliqués
Un Payment Intent est comme un "contrat de paiement" qui :
Définit le montant et la devise
Spécifie le compte Connect du vendeur qui recevra le paiement
Configure les commissions de la plateforme
Gère l'authentification 3D Secure si nécessaire
Voici à quoi ressemble une requête Payment Intent pour Stripe Connect en curl :
La réponse contiendra le client_secret nécessaire pour notre Payment Sheet :
Prérequis
Un compte FlutterFlow
Un compte Stripe avec Connect activé
Les dépendances Flutter suivantes :
flutter_stripe
google_fonts
Vue d'ensemble de la solution
Notre solution utilise une Custom Action FlutterFlow qui va gérer l'affichage du Payment Sheet Stripe. L'avantage ? Une fois configurée, vous pourrez l'utiliser n'importe où dans votre app avec seulement quelques clics !
Étape 1 : Création de la Custom Action
Dans FlutterFlow, allez dans "Custom Code" > "Custom Actions" et créez une nouvelle action avec ces paramètres :
Nom de l'action : initializeStripeAndShowPaymentSheet
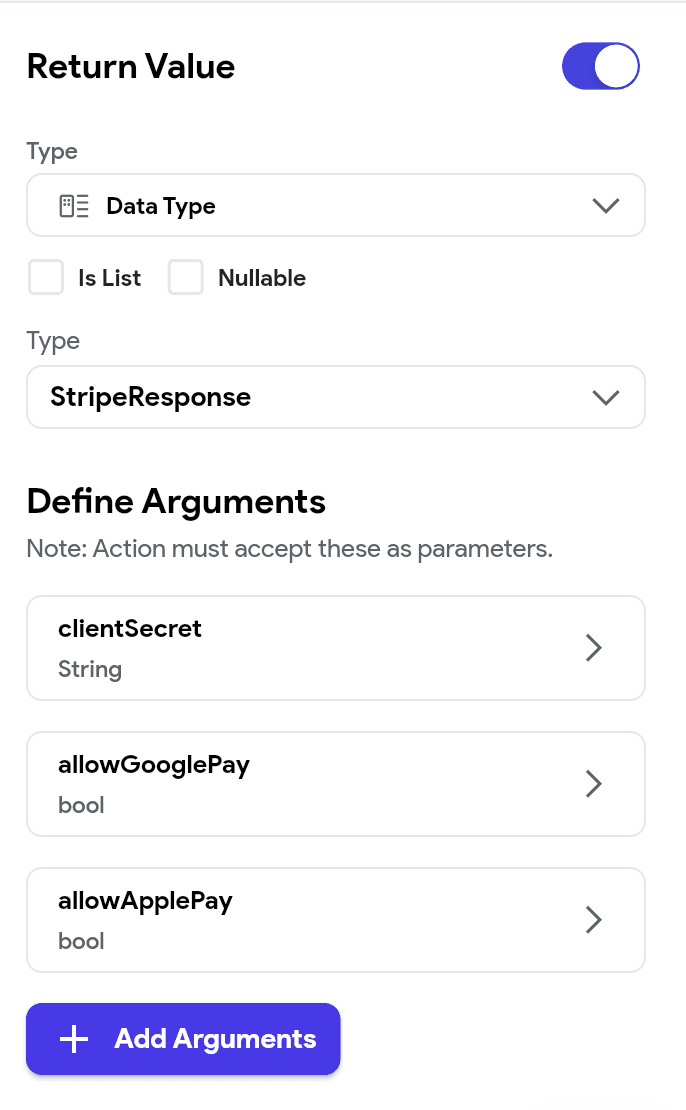
Arguments d'entrée :
clientSecret(String) : Le secret client généré par votre APIallowGooglePay(bool) : Activer/désactiver Google PayallowApplePay(bool) : Activer/désactiver Apple Pay
Valeur de retour : Créez un nouveau type de données personnalisé StripeResponse avec :
isSuccess(bool)errorMsg(String, optionnel)
Étape 2 : Configuration du Backend
Avant d'utiliser le Payment Sheet, vous devez :
Configurer votre API pour Stripe Connect :
Créer le Payment Intent avec le compte Connect du vendeur
Définir les commissions de plateforme
Gérer les webhooks pour les confirmations de paiement
Sécuriser les transactions :
Vérifier que le vendeur est bien connecté à votre plateforme
Valider les montants et commissions
Gérer les devises supportées
Étape 3 : Configuration dans FlutterFlow
Créez un appel API vers votre backend pour :
Générer le Payment Intent avec les bons paramètres Connect
Récupérer le client secret
Dans votre page FlutterFlow, ajoutez un bouton pour déclencher le paiement
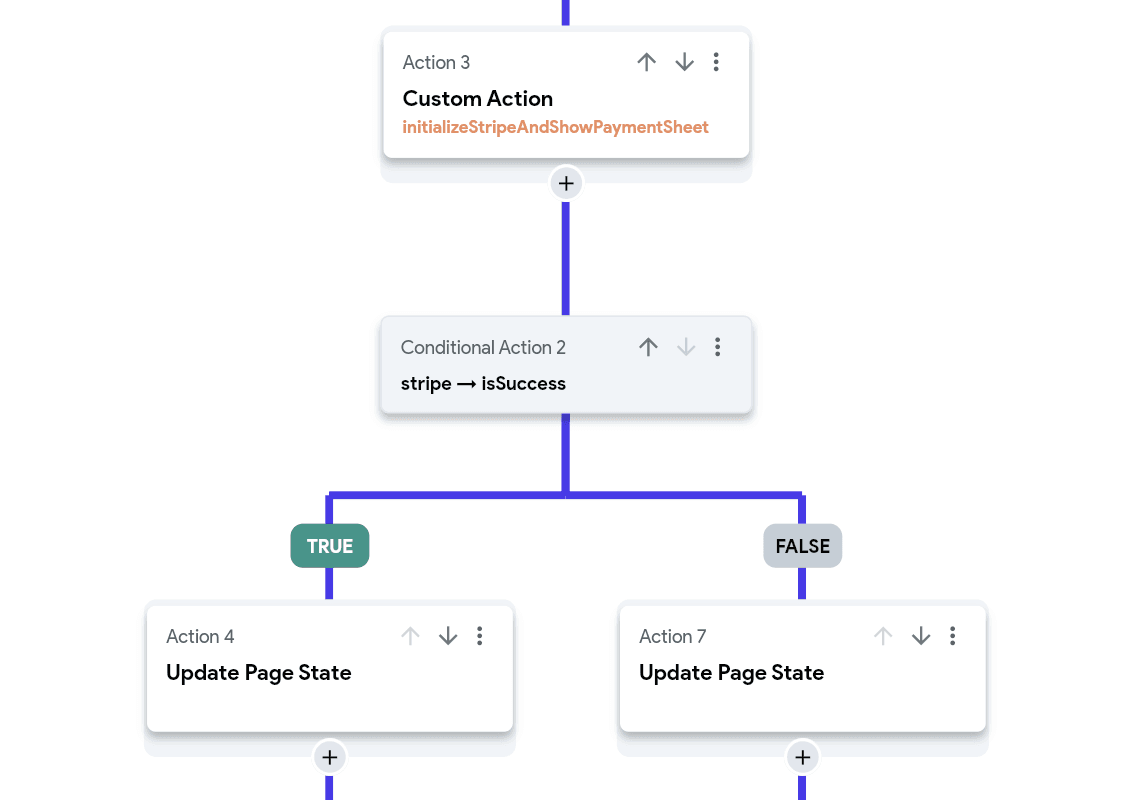
Dans les actions du bouton :
Ajoutez votre appel API
Chaînez avec la Custom Action en passant les paramètres :
clientSecret: [Résultat de votre API] allowGooglePay: true/false (selon vos besoins) allowApplePay: true/false (selon vos besoins)

Gestion des résultats
La Custom Action retourne un StripeResponse que vous pouvez utiliser pour :
Vérifier si le paiement a réussi (
isSuccess)Gérer les erreurs (
errorMsg)
Vous pouvez utiliser ces valeurs dans FlutterFlow pour :
Afficher un message de succès
Rediriger vers une page de confirmation
Gérer les erreurs avec un message utilisateur

Webhooks et Confirmation des paiements
Pour une intégration robuste, n'oubliez pas de :
Configurer les webhooks Stripe Connect :
payment_intent.succeededpayment_intent.payment_failedaccount.updated(pour le statut des comptes vendeurs)
Vérifier les paiements côté serveur :
Ne pas faire confiance uniquement au retour client
Confirmer via les webhooks
Mettre à jour le statut dans votre base de données
Personnalisation
Le Payment Sheet s'adapte automatiquement à votre thème FlutterFlow. Il utilise :
Vos couleurs primaires pour les boutons
Le mode sombre/clair de l'appareil
Les polices Google Fonts
Points importants à noter
Le code gère automatiquement les versions Web et Mobile
Support intégré pour Apple Pay et Google Pay
Gestion des erreurs robuste
Adaptation automatique au thème de votre app
Bonnes pratiques pour Stripe Connect
Testez tous les scénarios :
Paiements réussis
Échecs de paiement
Comptes vendeurs non validés
Limites de paiement dépassées
Gérez les commissions correctement :
Calculez les commissions côté serveur
Vérifiez les minimums et maximums
Prenez en compte les frais Stripe
Documentation utilisateur :
Expliquez le processus aux vendeurs
Documentez les délais de paiement
Clarifiez les frais et commissions
Code Source Complet
Voici le code complet de la Custom Action que vous pouvez utiliser dans votre projet. Ce code est prêt à l'emploi et inclut toutes les fonctionnalités mentionnées ci-dessus :
Conclusion
Et voilà ! Vous avez maintenant un système de paiement Connect professionnel intégré à votre app FlutterFlow. Cette solution vous permet de gérer facilement les paiements entre vos utilisateurs et vos vendeurs, tout en gardant un contrôle total sur les commissions et les flux financiers.
N'oubliez pas de :
Tester en mode développement avant de passer en production
Gérer correctement les erreurs côté utilisateur
Confirmer les paiements côté serveur
Suivre les meilleures pratiques de Stripe Connect
Adapter le code à vos besoins spécifiques
Vous avez des questions ou des suggestions d'amélioration ? N'hésitez pas à les partager dans les commentaires !
Happy coding! 🚀
D'autres articles qui vous plairont

