
Intégrer Stripe Payment Element dans Bubble.io : Guide complet
17 oct. 2024
7 minutes de lecture
Bubble.io ne propose pas d'alternative à leur plugin Stripe de base. Lorsque vous souhaitez intégrer le paiement directement sur votre page, cela peut devenir compliqué. Voici comment procéder :
La solution est simple mais bien cachée : il suffit de coder ! Ne vous inquiétez pas, c'est très simple et direct.
Étapes pour afficher un Stripe Payment Element sur une page Bubble :
Avoir un compte Stripe et Bubble (surprenant, n'est-ce pas ?)
Créer un Payment Intent via l'API Connector de Bubble
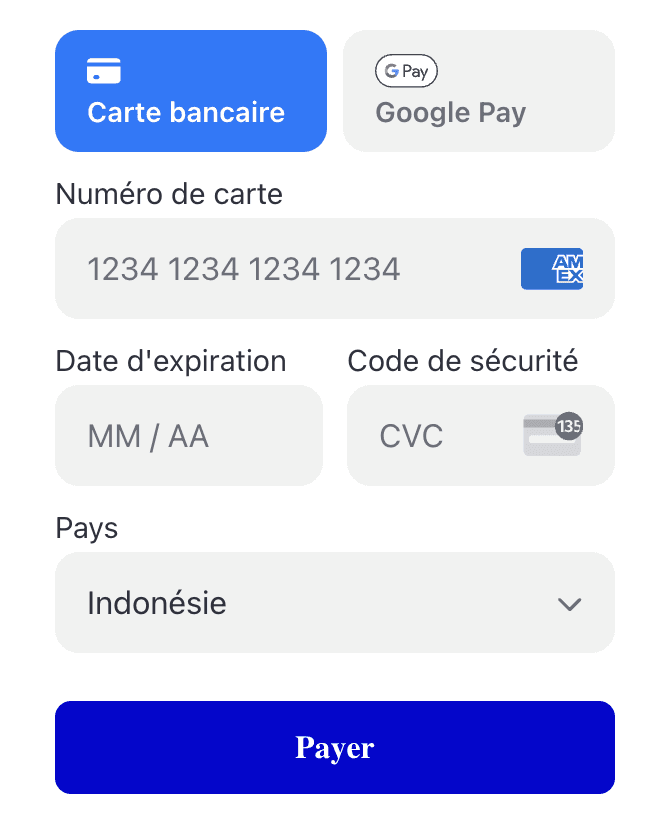
Afficher le Payment Element
Rentrons dans le détail, en commençant par le Payment Intent :
Création du Payment Intent
Un Payment Intent représente la volonté de paiement du client pour vos produits ou services. Voici comment le créer sur Bubble :
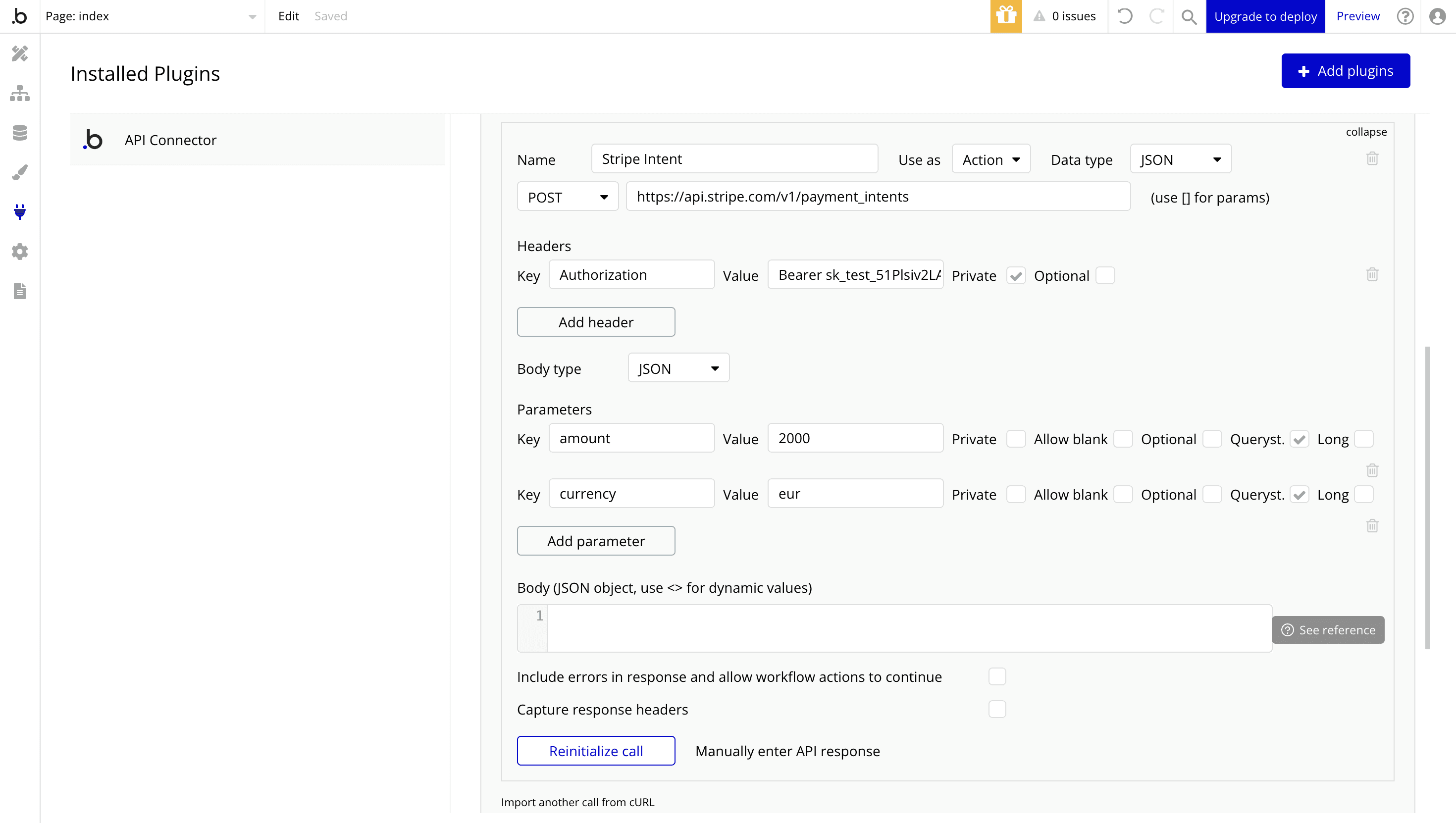
Ajoutez un appel API dans l'API Connector de Bubble.
Pour l'appel API, vous aurez besoin de vos clés secrètes Stripe. Consultez la documentation Stripe pour savoir comment les trouver
Configurez l'appel API comme suit :
Type de requête : POST
URL : `https://api.stripe.com/v1/payment_intents`
Mode : Action (pas Data)
Header : `Authorization: Bearer votre_clé_api_secrète`
Paramètres minimum :
- `amount` : montant du paiement en centimes (multipliez le montant en euros par 100)
- `currency` : code de la devise (ex : "eur", "usd", etc.)

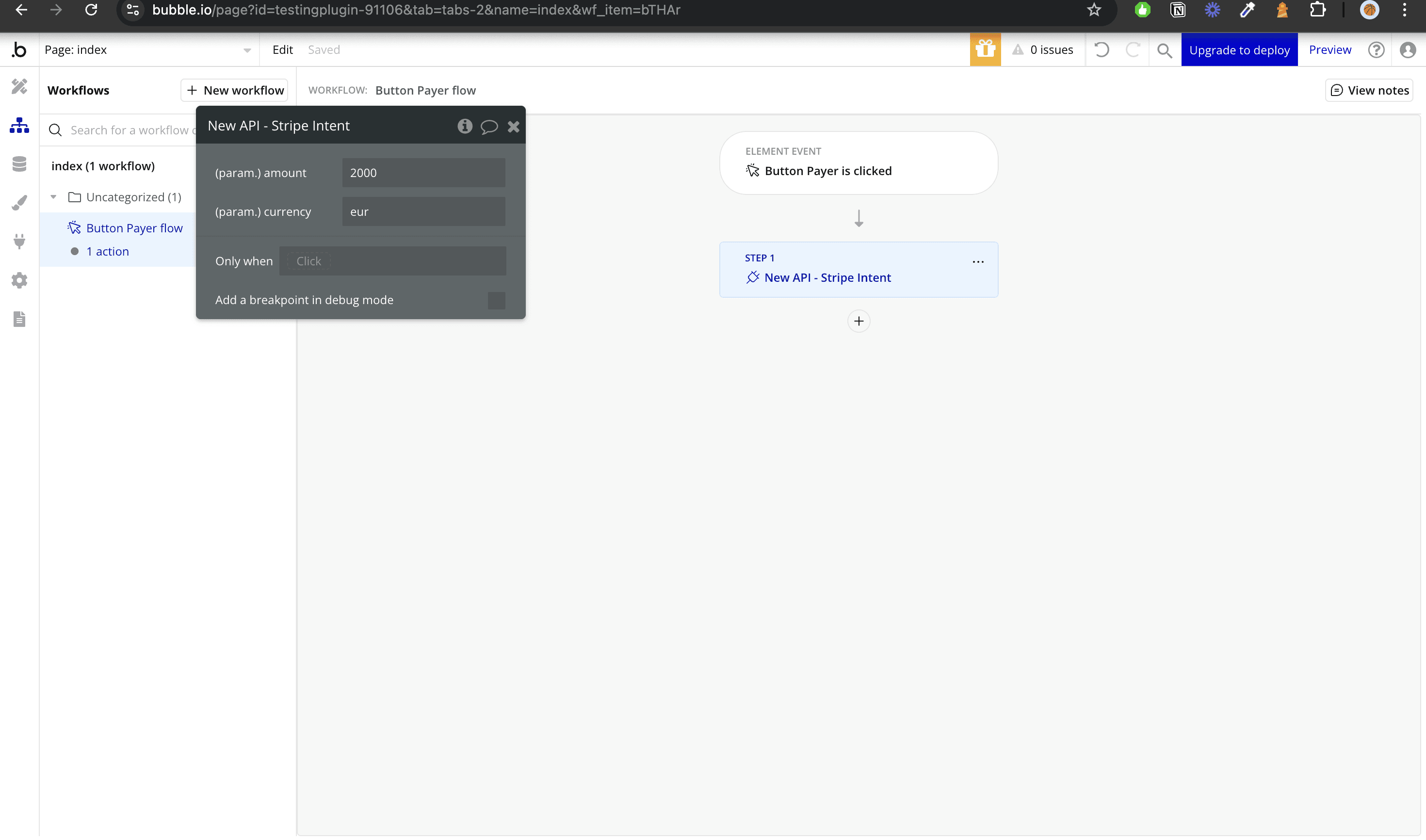
Ajoutez l'action dans un workflow

Affichage du Payment Element
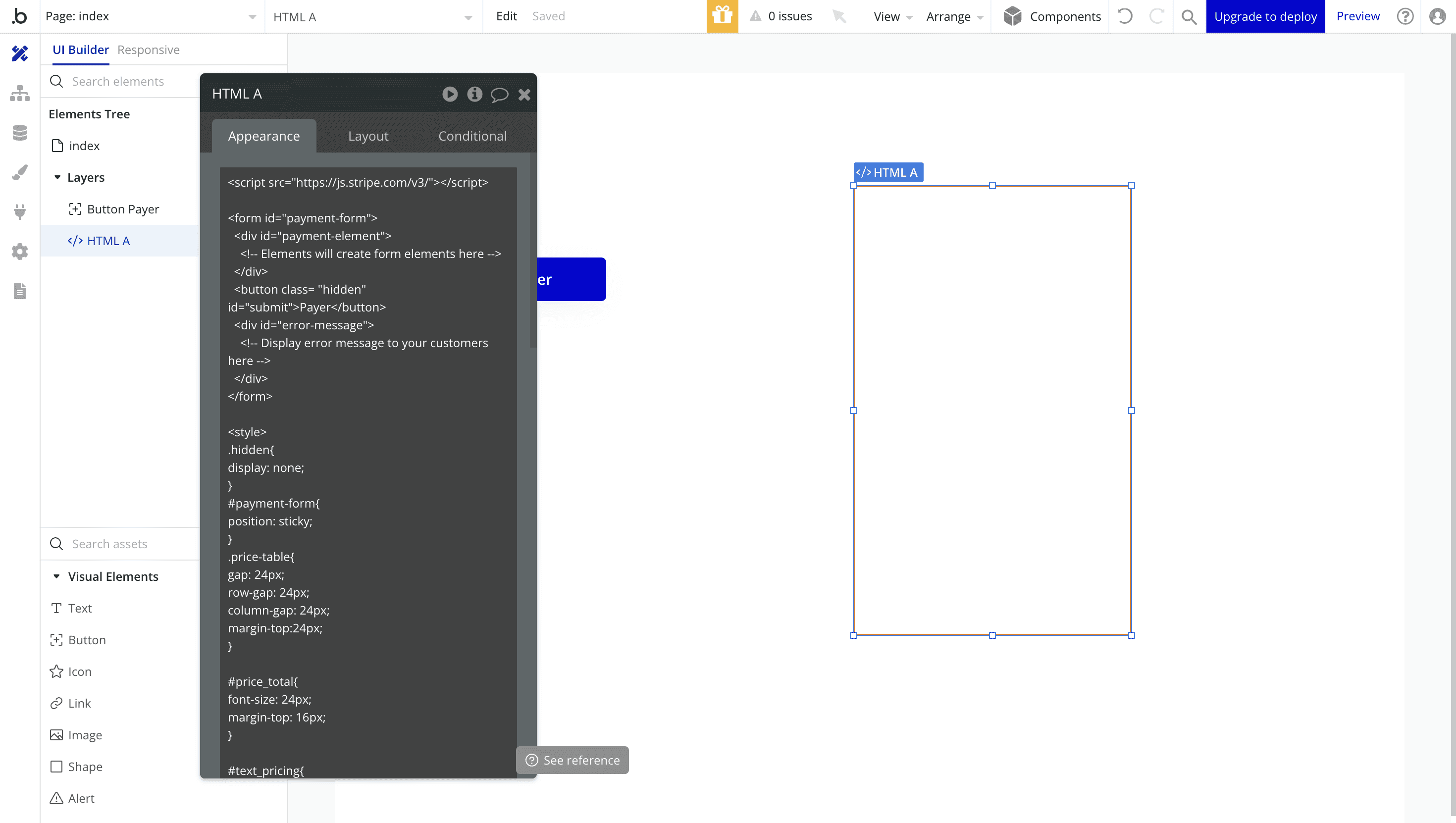
Installez le plugin Toolbox sur Bubble.
Ajoutez un élément HTML à votre page. C'est cet élément qui affichera le Payment Element.
Dans l'élément HTML, ajoutez le code suivant :
html

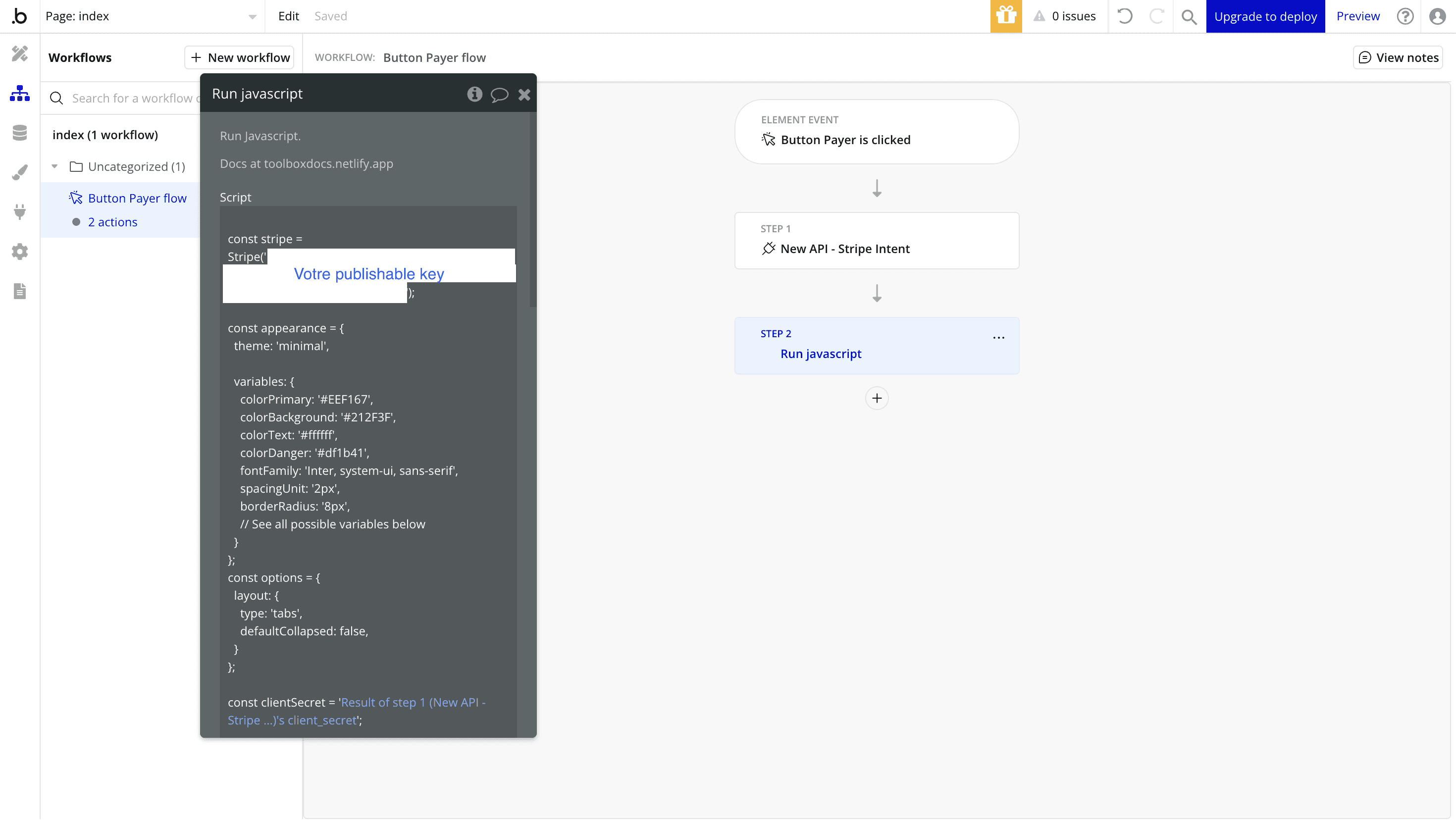
Ajoutez une action "Run JavaScript" dans votre workflow, après l'appel API pour créer le Payment Intent.

Voici le script JavaScript complet à utiliser :
javascript
N'oubliez pas de remplacer :
`votrepublishablekey` par votre clé publique Stripe (format pk_test_... ou pk_live_...)
`Result of step 1 client secret` par le résultat du call API précédent
`Website home url` par l'URL de redirection après paiement
Personnalisation
Vous pouvez personnaliser l'apparence du Payment Element en modifiant les variables dans l'objet `appearance`. Ajustez les couleurs, la police et autres propriétés selon vos besoins.
Conclusion
Vous avez maintenant ajouté votre Stripe Payment Element avec une interface personnalisée ! Pour plus de détails sur la personnalisation et les options avancées, consultez la documentation officielle de Stripe
N'hésitez pas à expérimenter avec le moment où vous effectuez l'appel API (par exemple, au chargement de la page ou avec un bouton) !
D'autres articles qui vous plairont

